- 海量教程资源,满足您的需求
- 实用模板资源,提升您的效率
- 高质量精品热点内容每日更新
- 专业的素材资源,节省你的时间

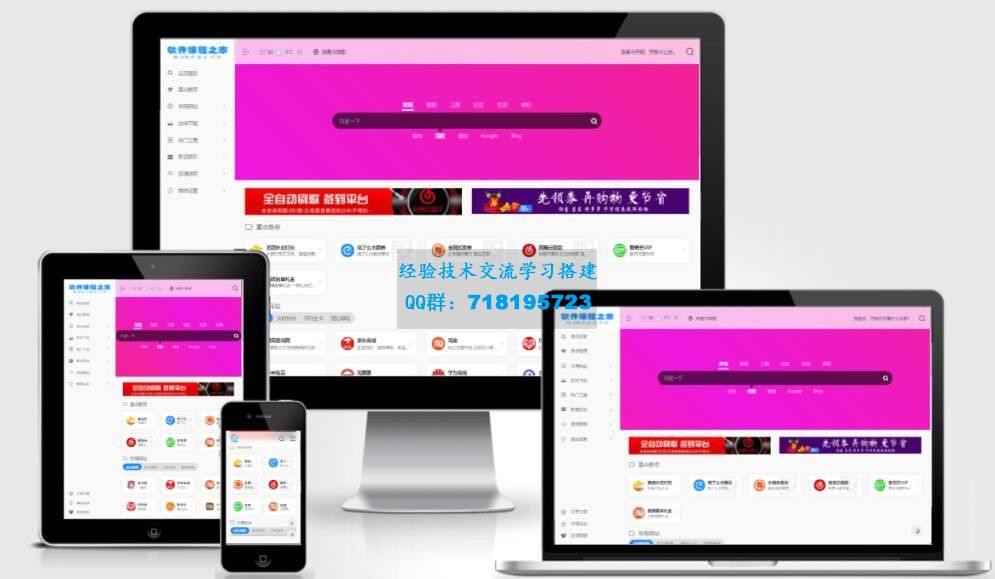
【Too Naughty网址导航主题 v2.0.408】wordPress主题+聚合式搜索框+响应式设计 源码简介与安装说明:
TooNaughty网址导航主题是一个基于wordPress进行开发的网址导航类主题源码。
特点:
纯净的导航界面(去繁求简)
响应式设计的前端设计
聚合式搜索框(一键切换百度,搜狗,360,必应搜索平台)
用户可自行申请收录,由管理员后台审核
文章管理发布功能
每篇文章均有评论功能
首页引用热门和推荐榜单
每日一文阅读
用户积分制
用户便签
系统前台简介:
1.采用PHP+MysqlS架构,安全稳定,防注入功能;
2.博客文章发布功能支持无限级分类,方便自由;
3.开源框架无加密我源码公开
测试环境:
版本:V2.0408
PHP:7.3
Nginx:1.18.0
MySQL5.6.49
后端程序:WordPress
后端版本:5.5.1
安装步骤:
1.打开宝塔-软件商店-一键部署-一键部署WordPress
2.网站-点击根目录-/wp-content/themes/上传到这个地方
3.开始安装….这个会就不说了吧…
4.登录后台-外观-主题-启用TooNaughty
5.主题设置-保存-然后就可以了!
(如果不是一键部署或者宝塔,请自己去找伪静态是必须的!)
如何创建栏目?
1.网址-网址分类-添加分类-然后自己填写好保存
2.外观-主题-自定义-菜单-创建新菜单-菜单位置你自己看着办-然后继续(继续后会有报错不用鸟他)
3.网址分类目录-然后点击一下-发布就行了。