- 海量教程资源,满足您的需求
- 实用模板资源,提升您的效率
- 高质量精品热点内容每日更新
- 专业的素材资源,节省你的时间

Axure WEB前后端交互原型通用元件库rp源文件产品经理使用

作品名称:AxureUX WEB前后端交互原型通用元件库
作品类型:元件类/模板类
主要适用:Web端
软件版本:Axure 8.0
文件大小:18MB
作品介绍:
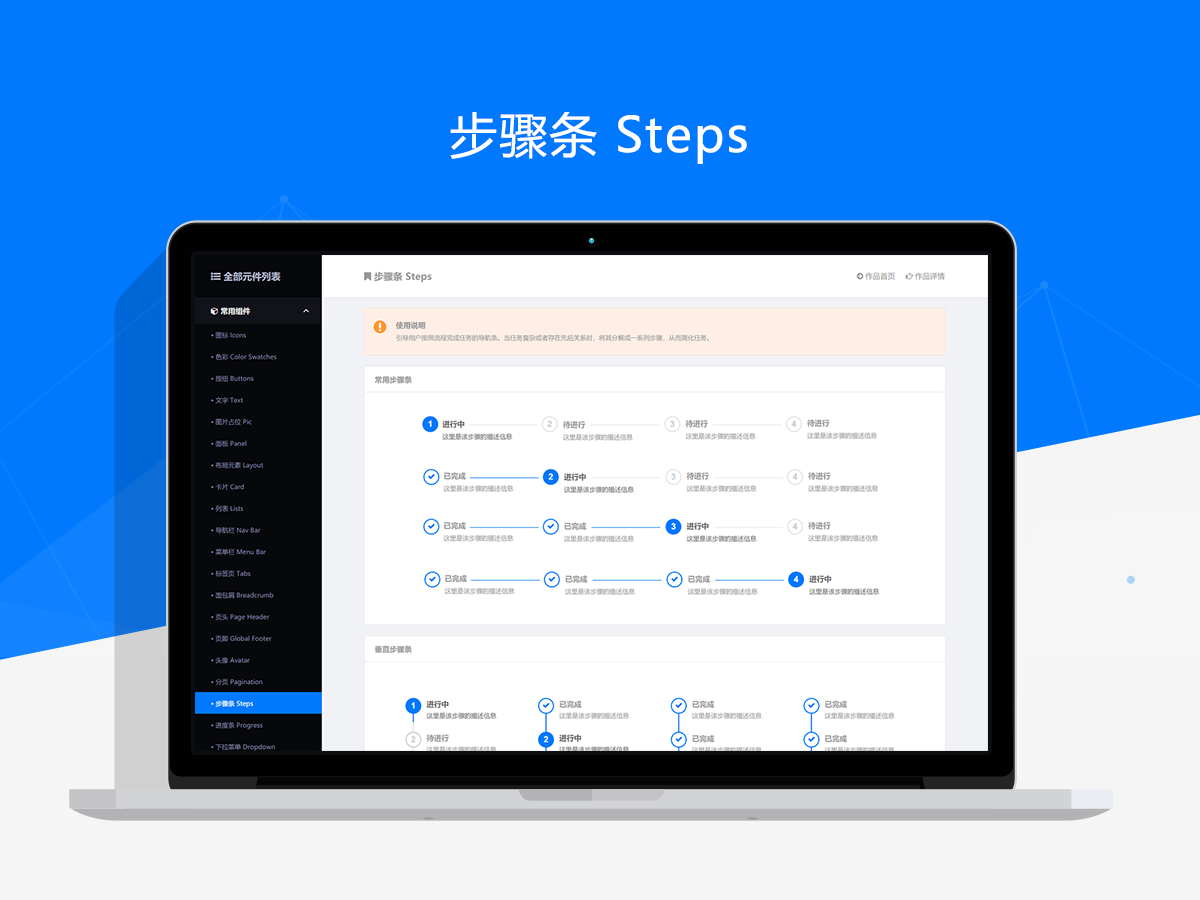
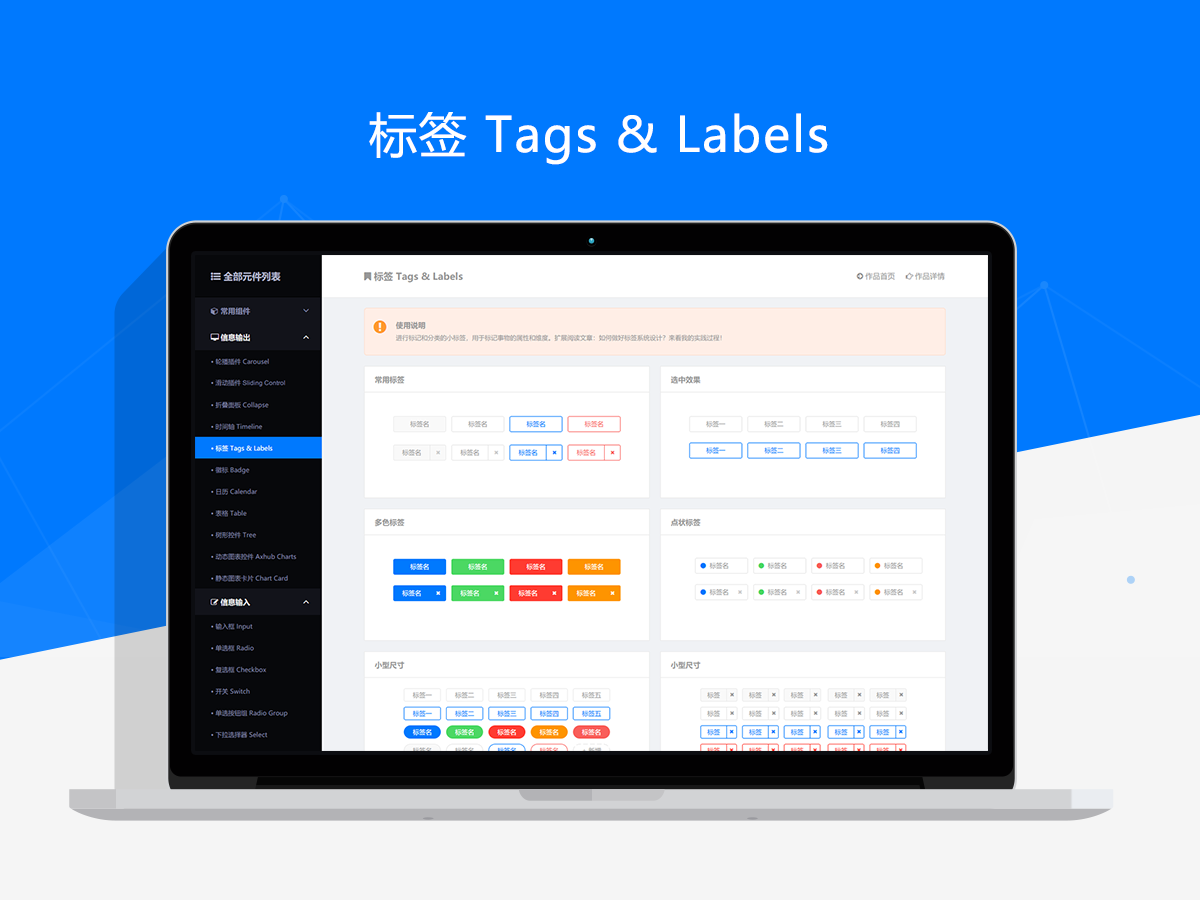
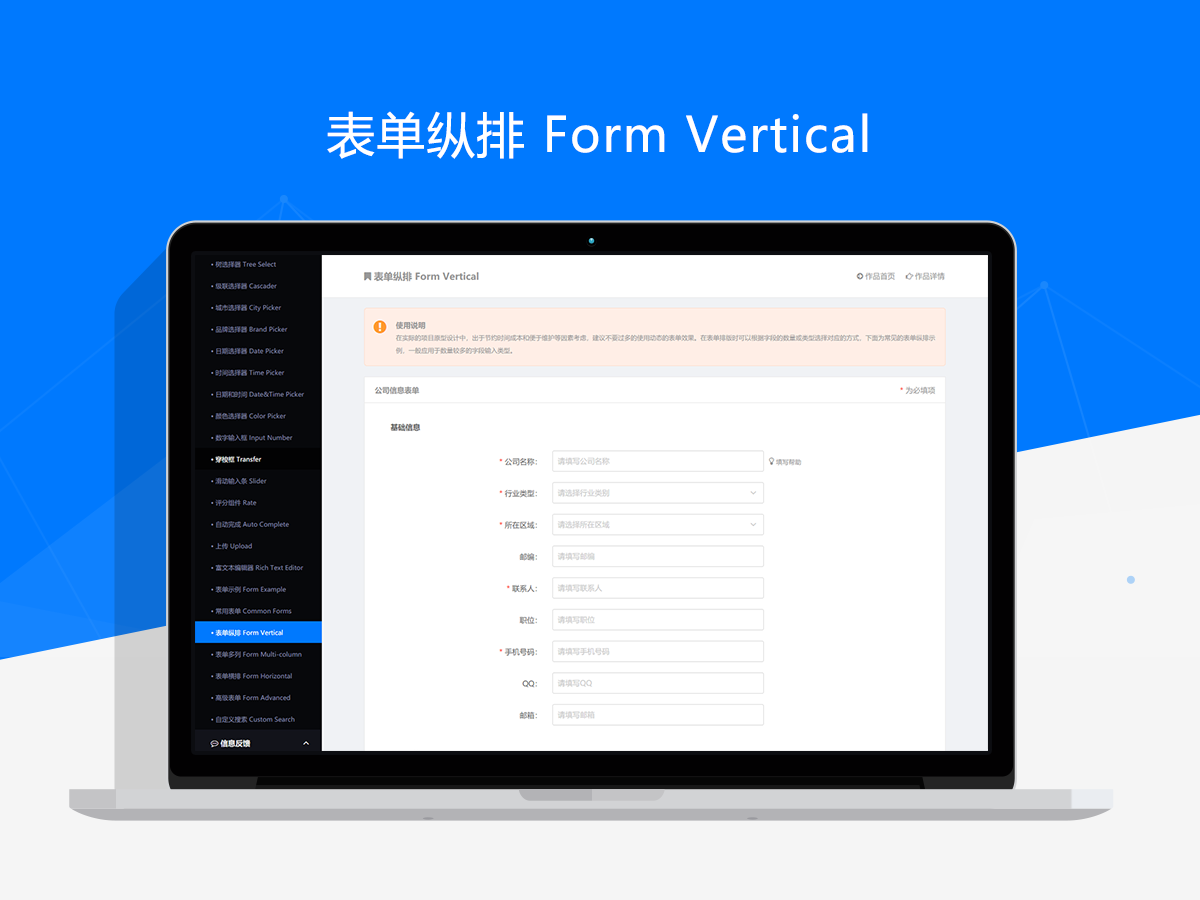
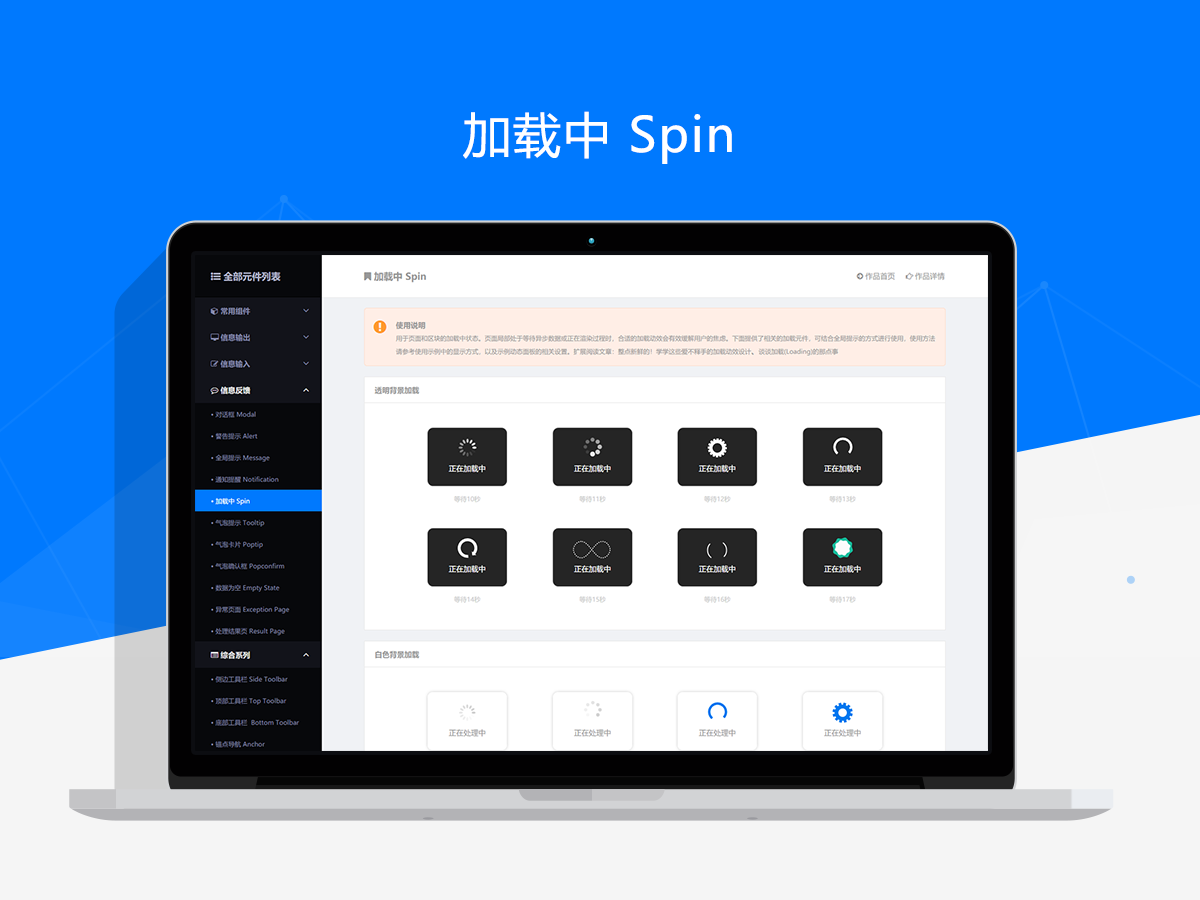
本作品是在AxureUX去年发布的交互原型Web元件库v1.0的基础上优化而来的,在这一年多的时间里我们收集了大量的用户使用反馈,在旧版基础上经过了整体重构后推出了这个全新版本。新版本正式命名为:WEB前后端交互原型通用元件库,它是经过整整数月的打磨完成的一套更加实用和更有参考价值的作品。
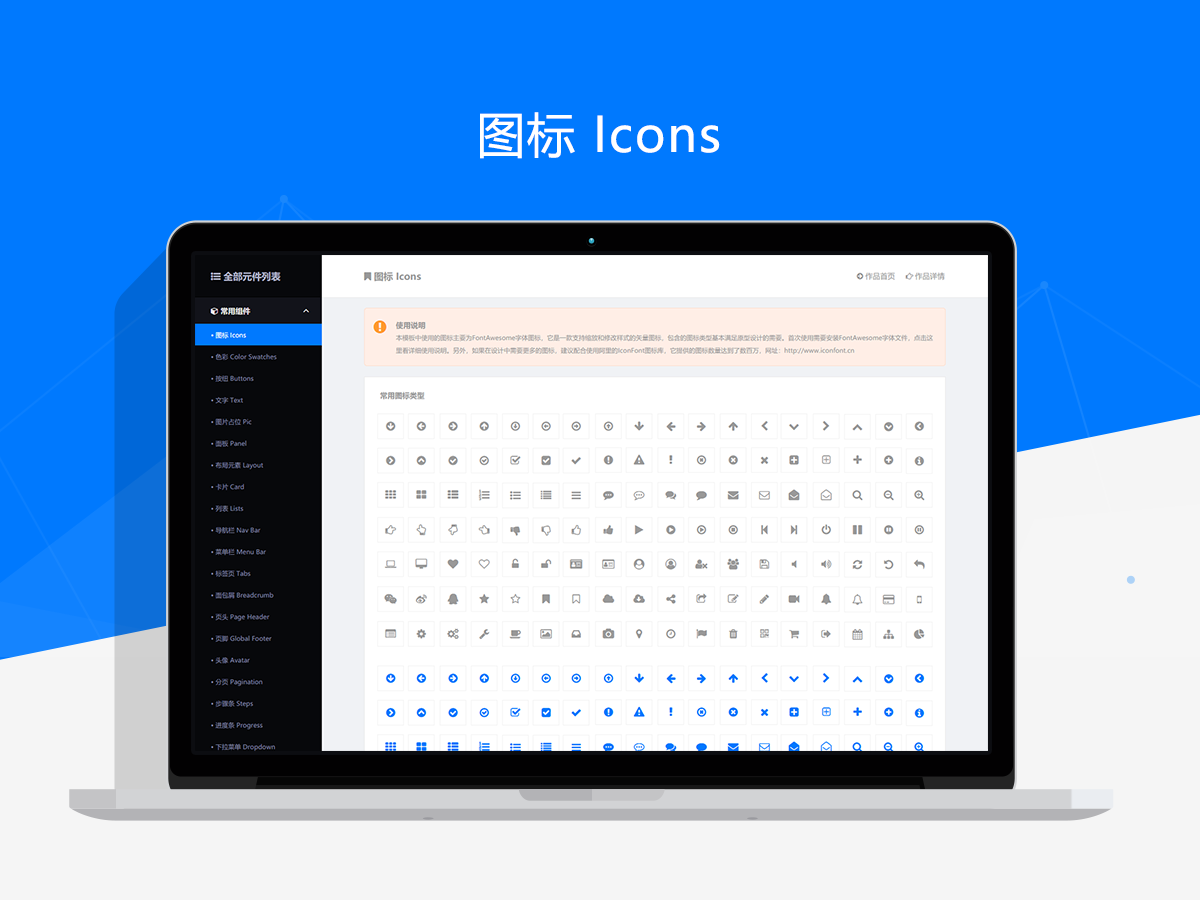
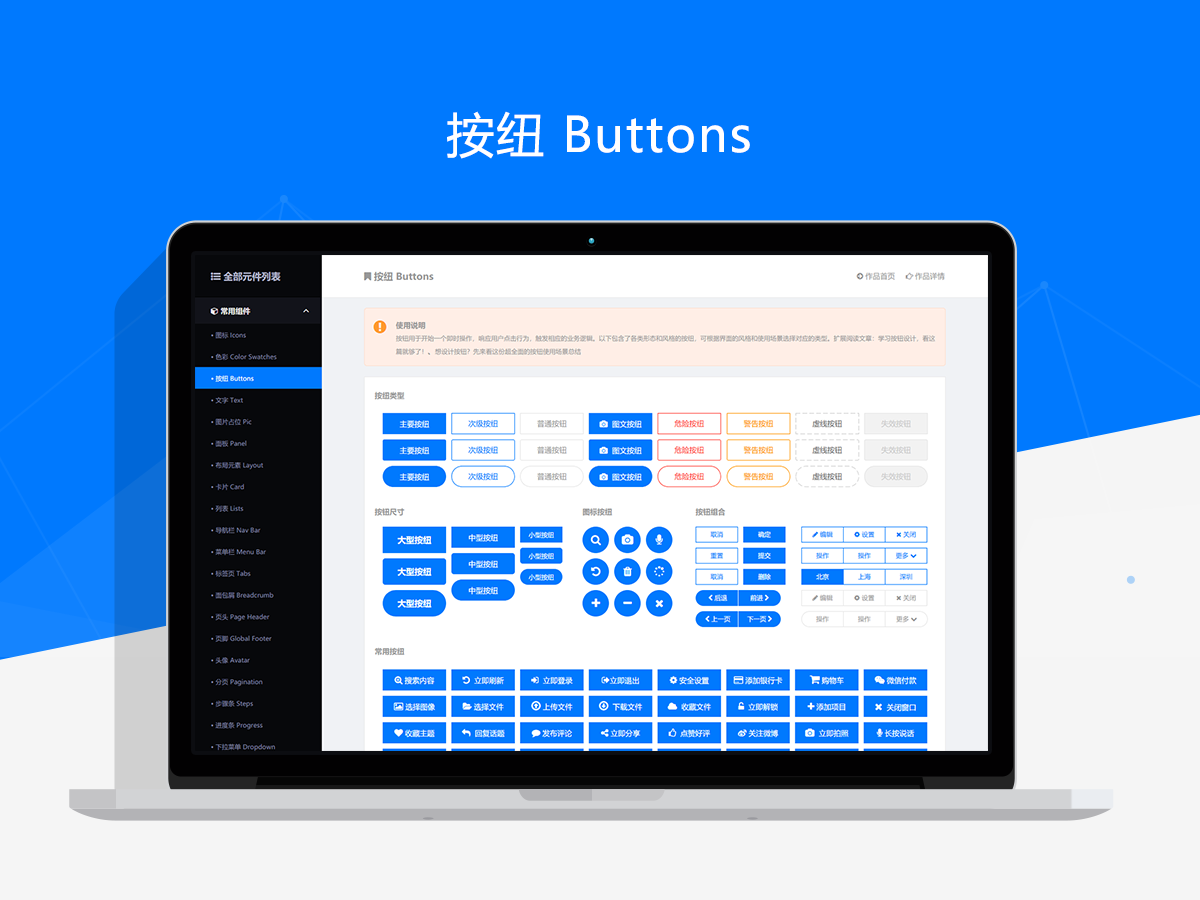
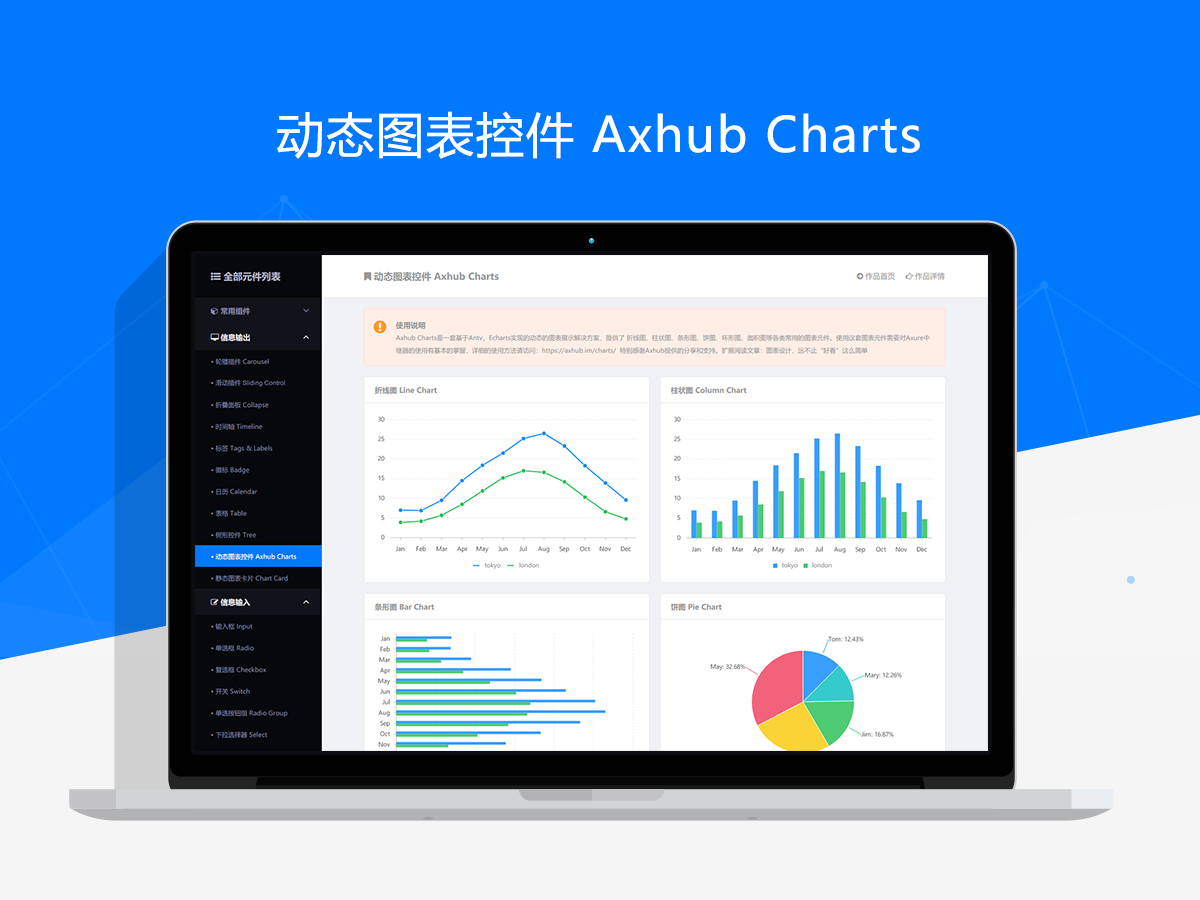
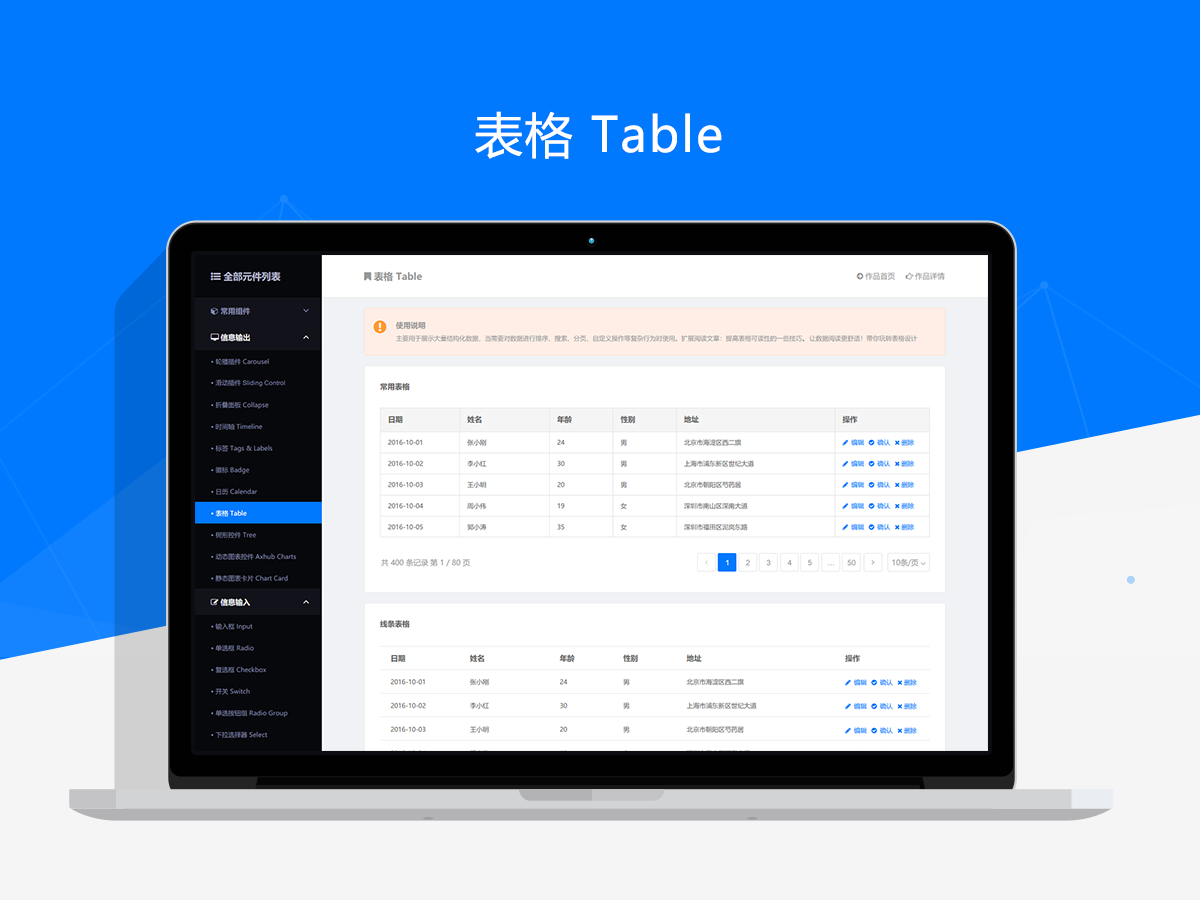
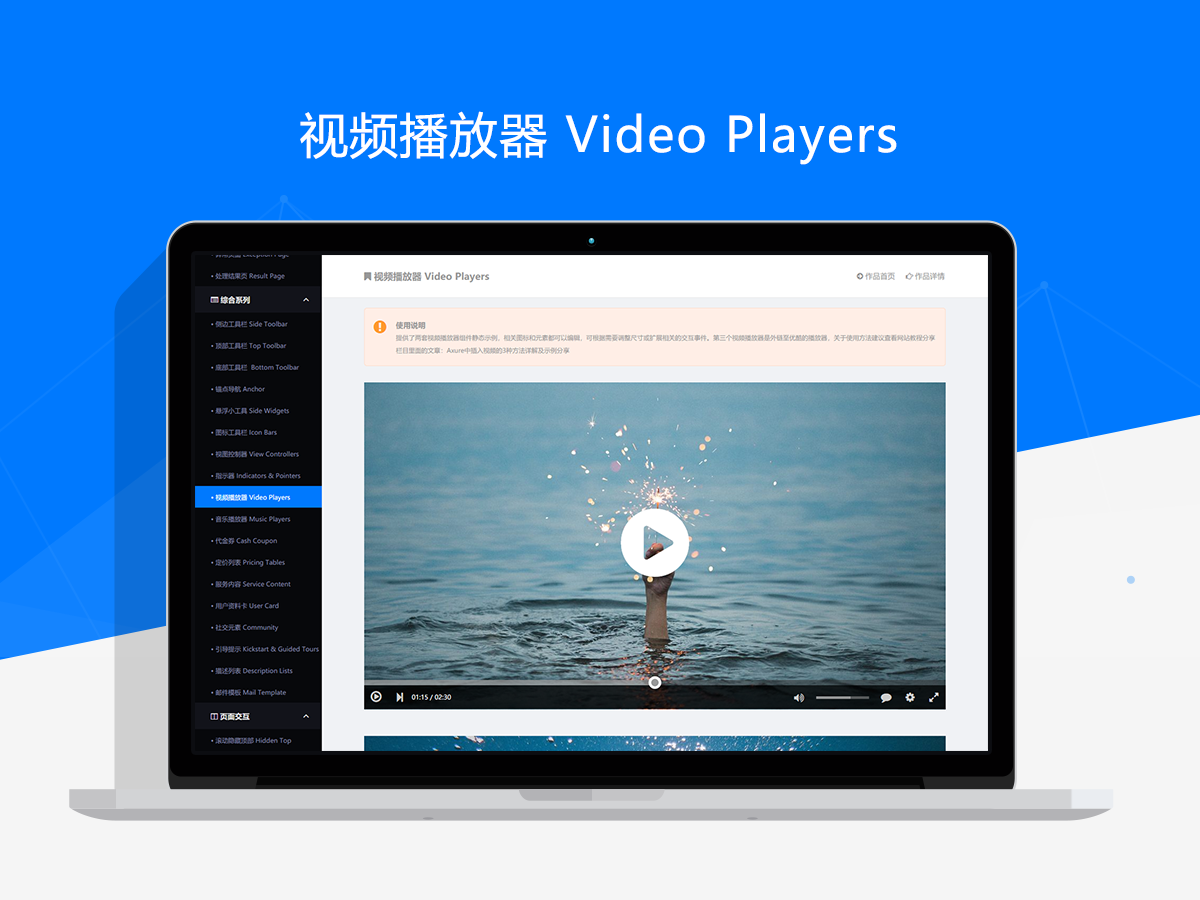
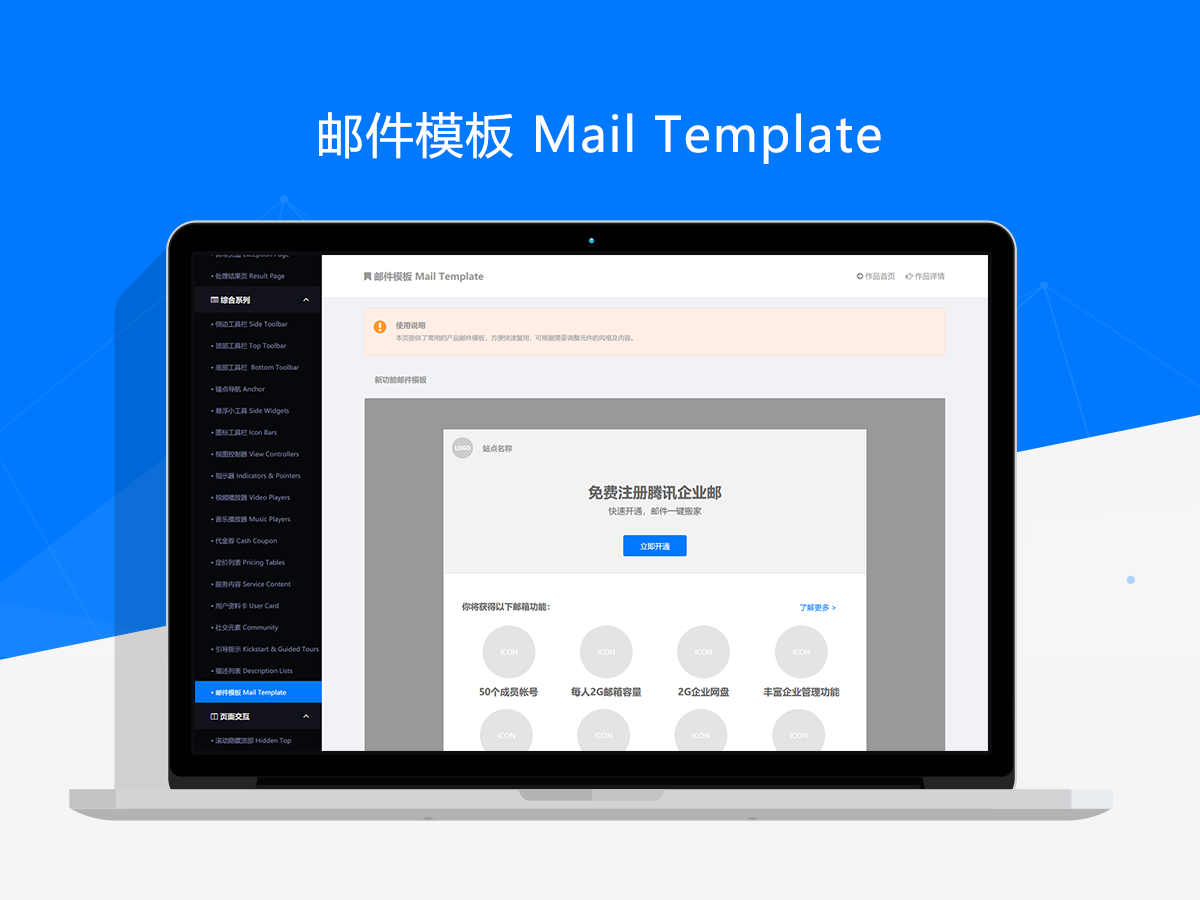
新版中共包含了常用组件、信息输出、信息输入、信息反馈、综合系列、页面交互等6种元件分类,这些分类由近百款元件类型和上千个独立元件组成。相比于旧版本,新版中包含了更加丰富的元件类型和业务组件,并且去掉了一些实用性不高的元件。同时,新版应用了全新的设计风格和配色方案,整体使用较为安全的蓝色作为主色调,同时简化了相关元素的配色,调整起来也会更加方便。
为了适应更广泛的使用需求,作品中大多数的元件类型都分别提供了静态和动态的版本,在使用时可以根据协作需要选择使用对应的版本。另外,每种动态组件都提供了相应的使用示例,为了提升了动态交互组件的可用性,一些全局性的组件尽量使用母版进行了封装,只需复制粘贴即可快速应用到你的原型方案中。而对于Axure中比较难实现的动态交互组件,作品中同时提供了完整的静态示例,在使用时可以用专门的示例页面呈现出来,并配合相关的交互说明,供UI和前端人员进行参考。
一套完美的元件库不仅仅是由独立的元件组成,更应该具有输出设计规范和标准的指导价值。所以新作品在提升易用性和可用性的同时,还提供了很多规范性的使用建议和参考。同时,每个元件类型都有详细的介绍和使用说明,而且关联分享了相关交互规范和用户体验类文章,所以这套作品不仅是一套实用的元件库,更是一份全面的交互原型设计指南。
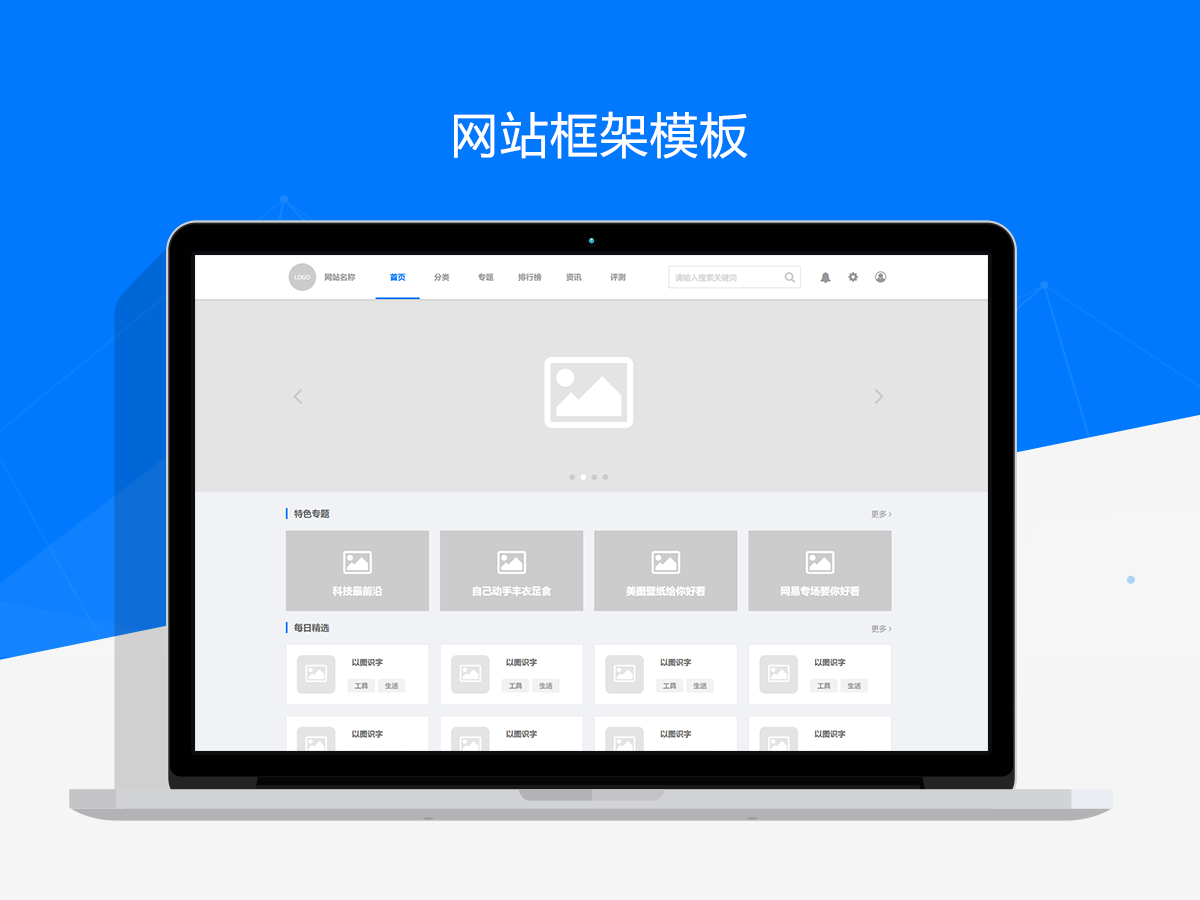
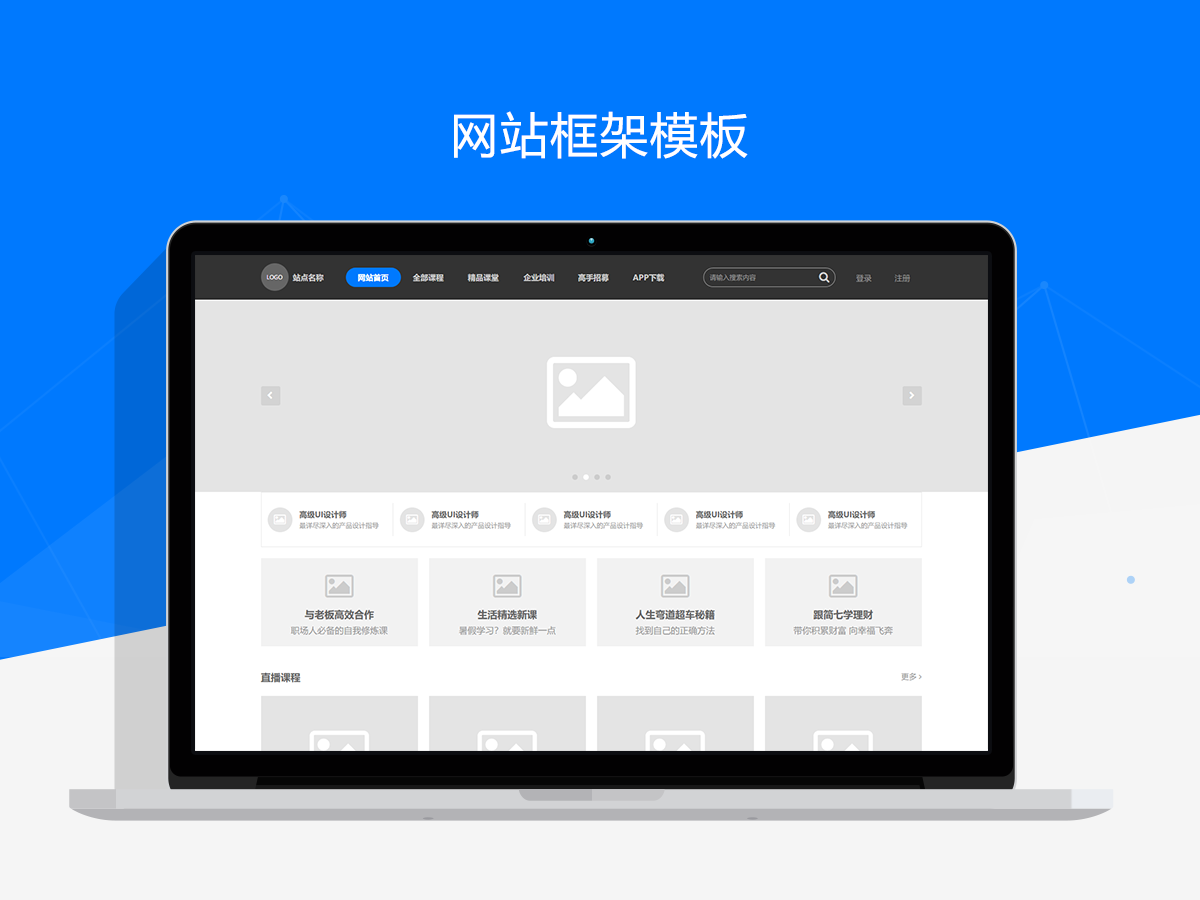
这套作品中还提供了多套主流的网站布局框架模板,这些模板是AxureUX元件库的设计方法和相关规范的应用,可以作为学习原型设计的极佳参考案例。同时,基于这些模板也可帮你快速创建原型方案,极大的提升原型设计效率。每套模板中包含了首页、分类页、内容详情、用户中心、注册登录、找回密码等常用页面,所有页面结构清晰合理,充分的应用了母版进行模块化布局,非常便于快速复用和修改。配合元件中提供的丰富的元件类型或业务组件,可以让你快速设计出美观规范和易读性强的WEB交互原型,能把更多精力放在功能流程和业务逻辑上。注意,相关模板主要提供框架和布局参考,每套模板的页面完成程度有所不同。